Estalvis
In the technology era, we decide to purchase and subscribe to different services that make our life more complete and take advantage of all the things that technology provides to us. Estalvis is a company that provides services to manage your subscriptions. It is designed to help you keep track of all the products and services you subscribe to each month to help you save money.
As a UI/UX Designer, I was requested to create a mobile (iOS and Android) version of its product. Currently, the company has a desktop-only website. I led the entire project on all aspects including Estalvis visual design and investigating the customers’ needs using tools such as Figma and Miro.
Problem Statement
Create an iOS and Android mobile app to support the existing website in which the users can see all their subscriptions, have the opportunity to unsubscribe, and be notified of those that are about to renew.
The Process
Discovery
Competitive Research
I kicked off the research process by understanding the market and investigating its main competitors. I reviewed the company’s main features such as interface, colors, and information architecture, and tested their overall experience in order to discover any competitive advantage.
The main research questions that I had were the following:
What is the actual app for subscription management that you use?
What is the actual system to manage your accounts?
Why do customers choose the following apps?
How do they usually manage their subscription?
Which is the most important factor that a subscription app should have?
Estalvis main target users are:
User age over 30 years old
Own a smartphone and desktop
Middle class
Trying to be more budget-conscious
The top 4 competitors that I decided to compare with are:
TrueBill
Bobby
Subby
TrackmySubs
Here we have the main findings:
Overall using different apps I gathered the following information.
Some apps use strong colors or too light colors, it makes the app too bright or too simple.
If the user wants to add the information manually there are several pieces of information that must be shown, but at the same time, it gives them the opportunity to have the app more personalized.
Truebill is an app that gives you the chance to link your bank account directly to the app, it's not mandatory but is required to use the app.
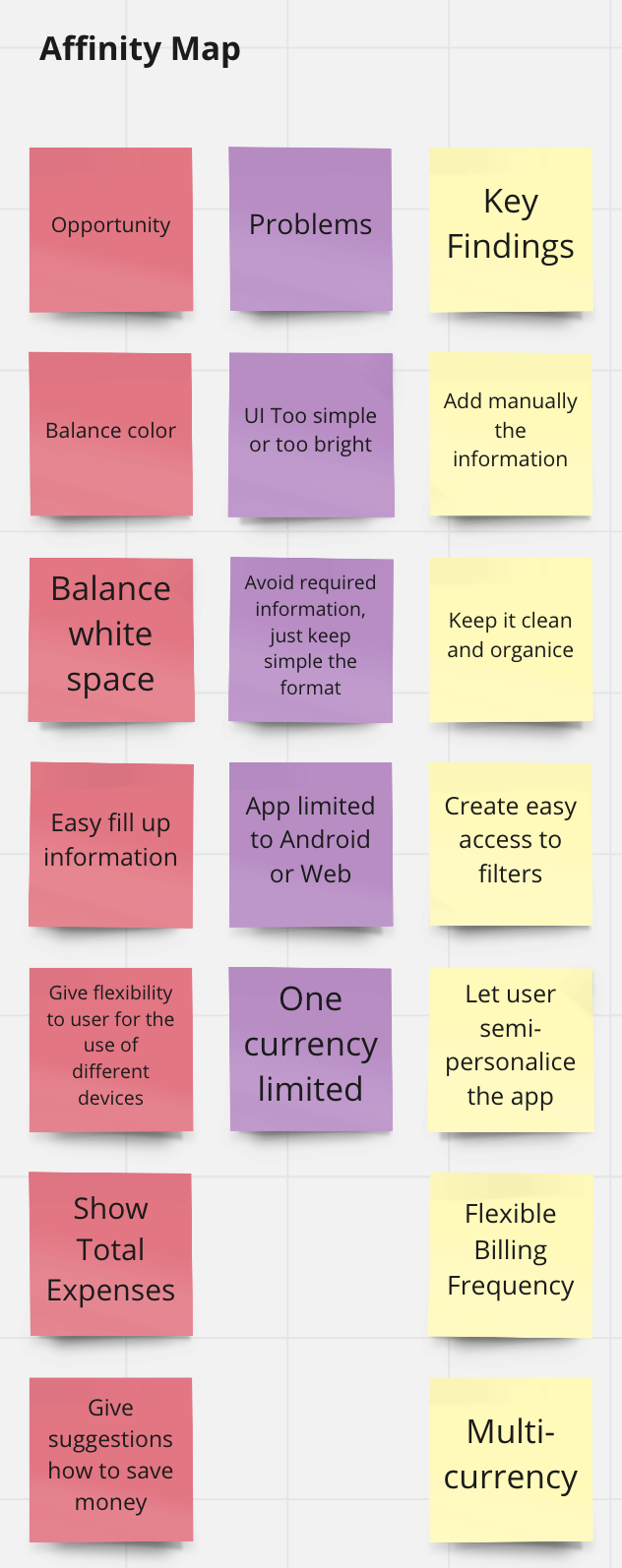
Affinity Map
During the research, there were some interesting findings that I organized to see more clearly and see some opportunity areas. In the following Affinity Map we can find our main findings.
Who I’m Designing For
With all the information collected, I was able to create two personas with different characteristics. Joseph Smith is an extrovert who always prioritizes quality and service. The second persona is Sam Collins who is a creative persona, he likes minimalist apps and he likes to manage all his apps manually.
Ideating
User Flows
In the following information, we can see the user flows for the Estalvis app. We have three user scenarios which are the log in/Sign up process, subscription, and account settings.
Low-Fidelity Prototyping
In order to create the LoFi Prototype of Estalvis, I used the tool Figma. Figma helped create an efficient prototype that could be tested by users.
Methodology
There were two rounds of testing and each round had five participants:
All volunteers got access to the prototype and tested it.
I got their permission to record the meeting and gather feedback to improve the prototype’s final look.
User Testing Low-Fidelity Prototype Results
Overall the user experience during the meetings was positive. Most users provided feedback that remarked on the simplicity and the easy use of the app.
The main findings are:
The location of the calendar and dashboard was not clear, it was suggested to change the user logo with a burger menu.
On the page of Bank logins, it is recommended to change the Estalvis logo with the bank logo.
Add a search on the Bank list page.
Highlight the day on the calendar.
This feedback will be used to create the high-fidelity prototype.
Moodboard
UI Kit
Prototyping
Using the feedback from the LoFi Prototype I created a HiFi prototype of Estalvis, it used the tool Figma and was later tested with users to find more areas of improvement.
Methodology
There were two rounds of testing and each round had five participants:
All volunteers got access to the prototype and tested it.
I got their permission to record the meeting and gather feedback to improve the prototype’s final look.
User Testing High-Fidelity Prototype Results
Overall the user experience during the meetings was positive. Most users provided feedback that remarked on the simplicity and the easy use of the app.
The main findings are:
Users highlighted the necessity to add some confirmation when an account is connected such as when a subscription is added or unsubscribed.
Some colors did not work with the app so it was important to change them.
Remove the notification setting page and add the notifications.
Reorganize the information on the dashboard page.
The main differentiator of Estalvis is to provide the users the opportunity to add at any time their bank account in order to keep track of their subscriptions. As well as to give the opportunity to have an easy and organized app that can keep track of their subscriptions.
Conclusion
Estalvis is created with the idea of providing services to manage your subscriptions. It is designed to track all the monthly products and services to help you save money. The competitor research found some key advantages that can be used in order to help the users achieve their goal of keeping track of subscriptions.
The user testing did help to improve the Estalvis app experience. Overall the user’s reaction to the app was positive, with many noticing how easy it was to use the app and its plain colors.
This project was interesting and fun to work on. The most challenging thing I experienced was the selection of a good palette. At the end of the project, I was able to expand my knowledge of UX and UI elements.
Next Steps
Conduct a Research Test with an additional 5 volunteers to gather more feedback and improve the app even further.